Fonts
The Draft plugin ships with ALL the Google Fonts.
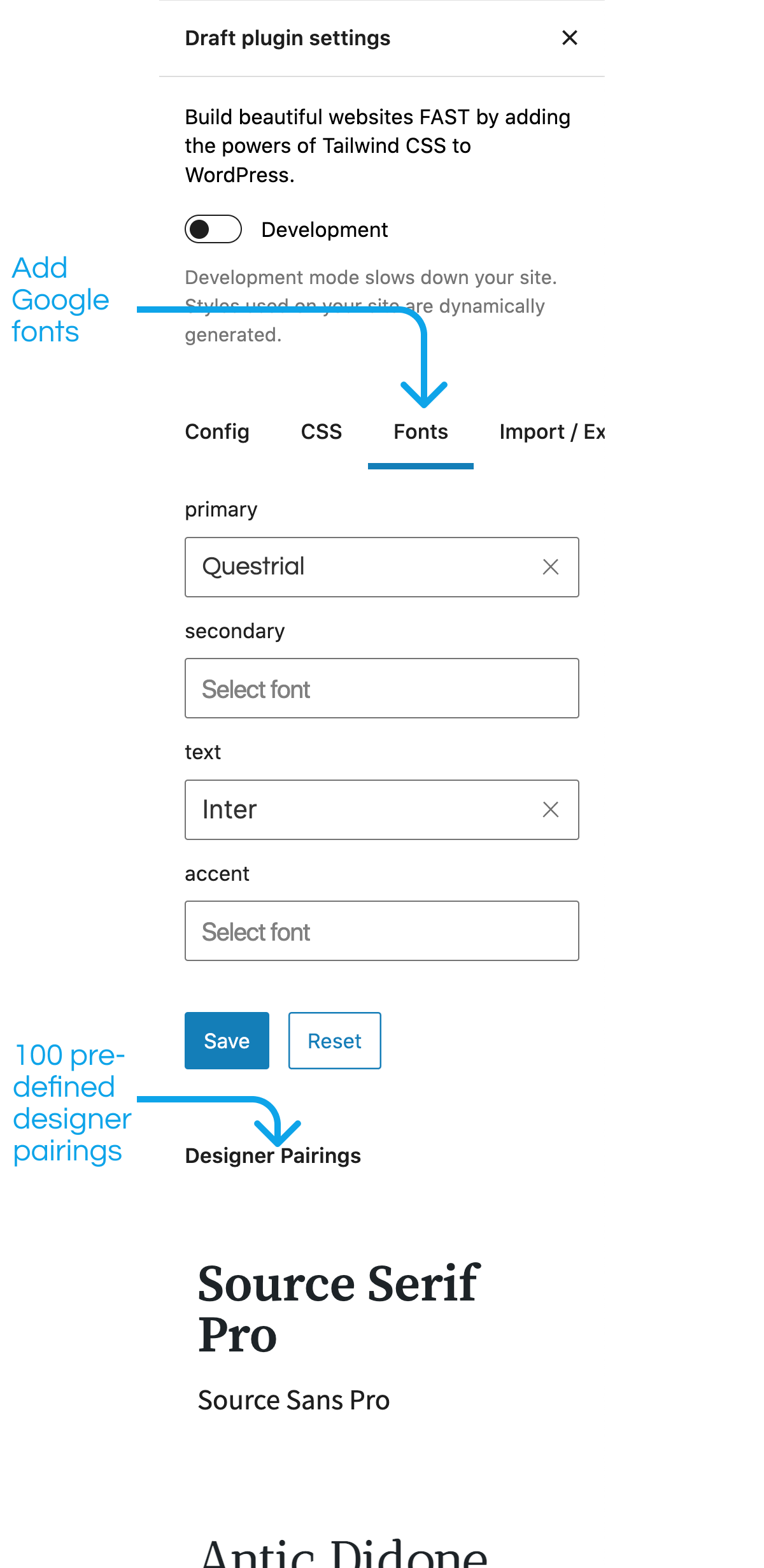
How to use Google Fonts in WordPress
To use Google fonts go to the fonts tab and select the Google fonts you want to use. We also have a collection of 100 Designer Font Pairings so you can quickly choose a winning typography combo ( when you select from the Designer Pairings they automatically get applied to the primary and text utility tokens ).

Using Font Utilities
In addition to the default font-family utilities that ship with Tailwind ( font-sans, font-serif, font-mono ) you can also set custom font-family values to use.
Draft ships with 4 contextual font-family utilities ( primary, secondary, text, accent ) that follow a similar naming pattern as the colors.
When we’re building block patterns, page layouts, and full websites using Draft, this is how we map font families ( it’s okay if these tokens use duplicate font families, we only load a font once regardless of how many times it’s used ):
- primary – Heading Elements ( h1-h6 )
- secondary – List Items, Subheadings, and Price Table backgrounds
- text – Paragraphs & Menu items
- accent – Links & Button backgrounds
Below are the default settings for each font utility class:
| primary | ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, “Noto Sans”, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji” |
| secondary | ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, “Noto Sans”, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji” |
| text | ui-serif, Georgia, Cambria, “Times New Roman”, Times, serif |
| accent | ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, “Noto Sans”, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji” |