Add Tailwind CSS to blocks
At its essence, the purpose of the Draft plugin is to make it super easy to add stateful, responsive, Tailwind CSS utility classes to Gutenberg blocks in the WordPress block editor.
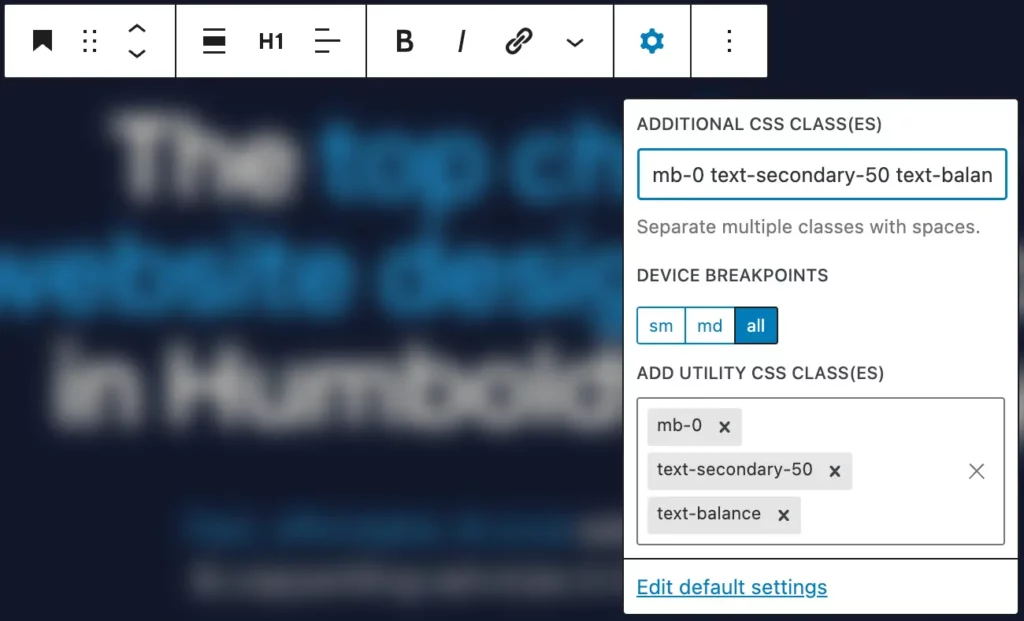
Add utility classes from the toolbar
The fastest way way to start adding Tailwind CSS utility classes to blocks is from the block Toolbar. Click the gear icon to open a dropdown where you can either type in utility classes or use the autocomplete selector.
/* Pro tip */
If you know Tailwind CSS utility classes by heart, you'll be able to build MUCH faster by directly typing in utility classes. Move even faster by copying and pasting classes from other blocks.
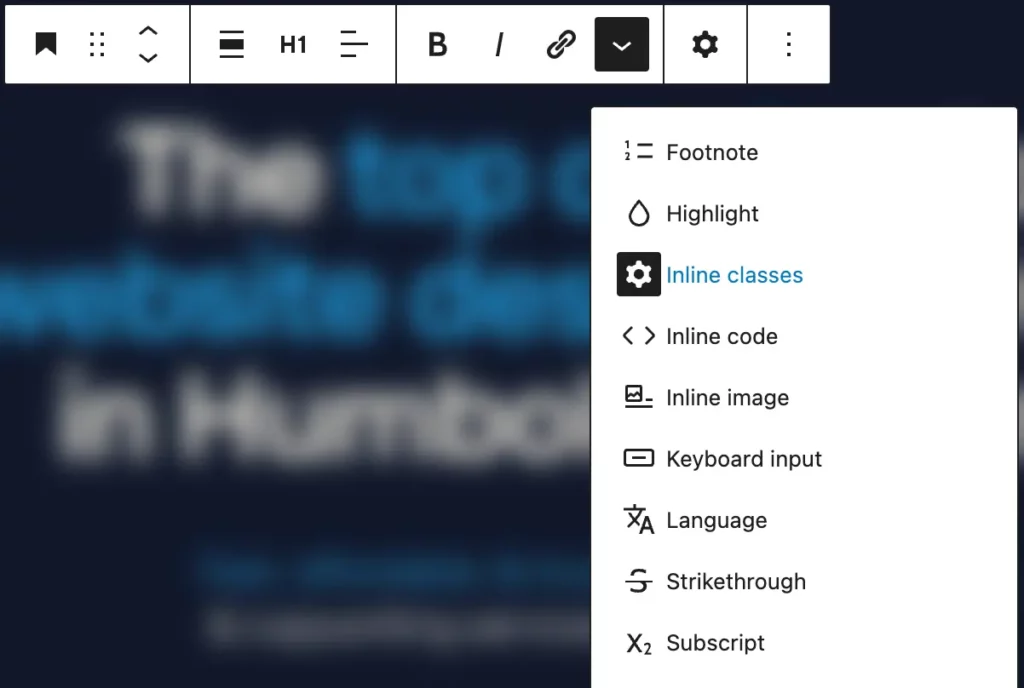
Add inline utility classes
You can also add inline utility classes by highlighting text, going to the toolbar dropdown, and selecting inline classes:

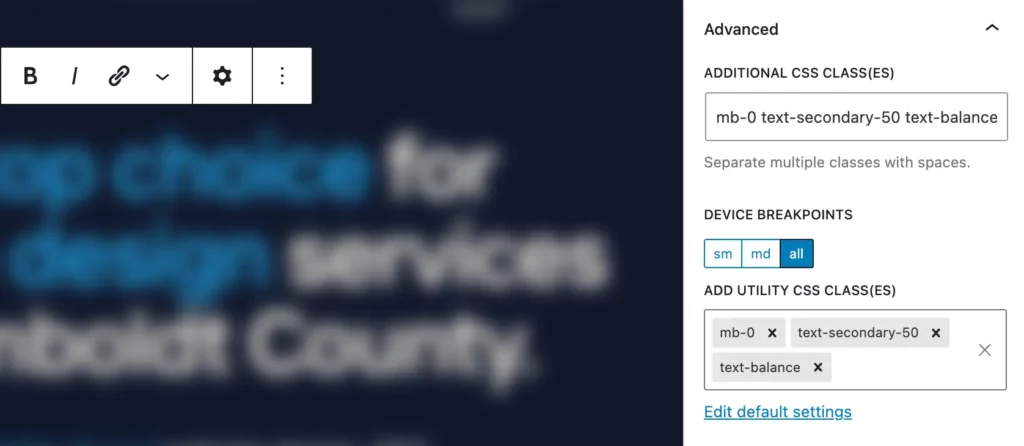
Add utility classes from the Sidebar
Finally, if you’re a sidebar lover, you can add utility classes from the Advanced section of the sidebar: