Custom CSS (@apply Tailwind classes)
Add custom CSS and @apply Tailwind CSS utility classes just like you would outside of WordPress. And yes, you can add ANY custom CSS you want here!
Globally applying classes in WordPress can be a game changer for speeding up and optimizing your workflow.
How to Apply Classes
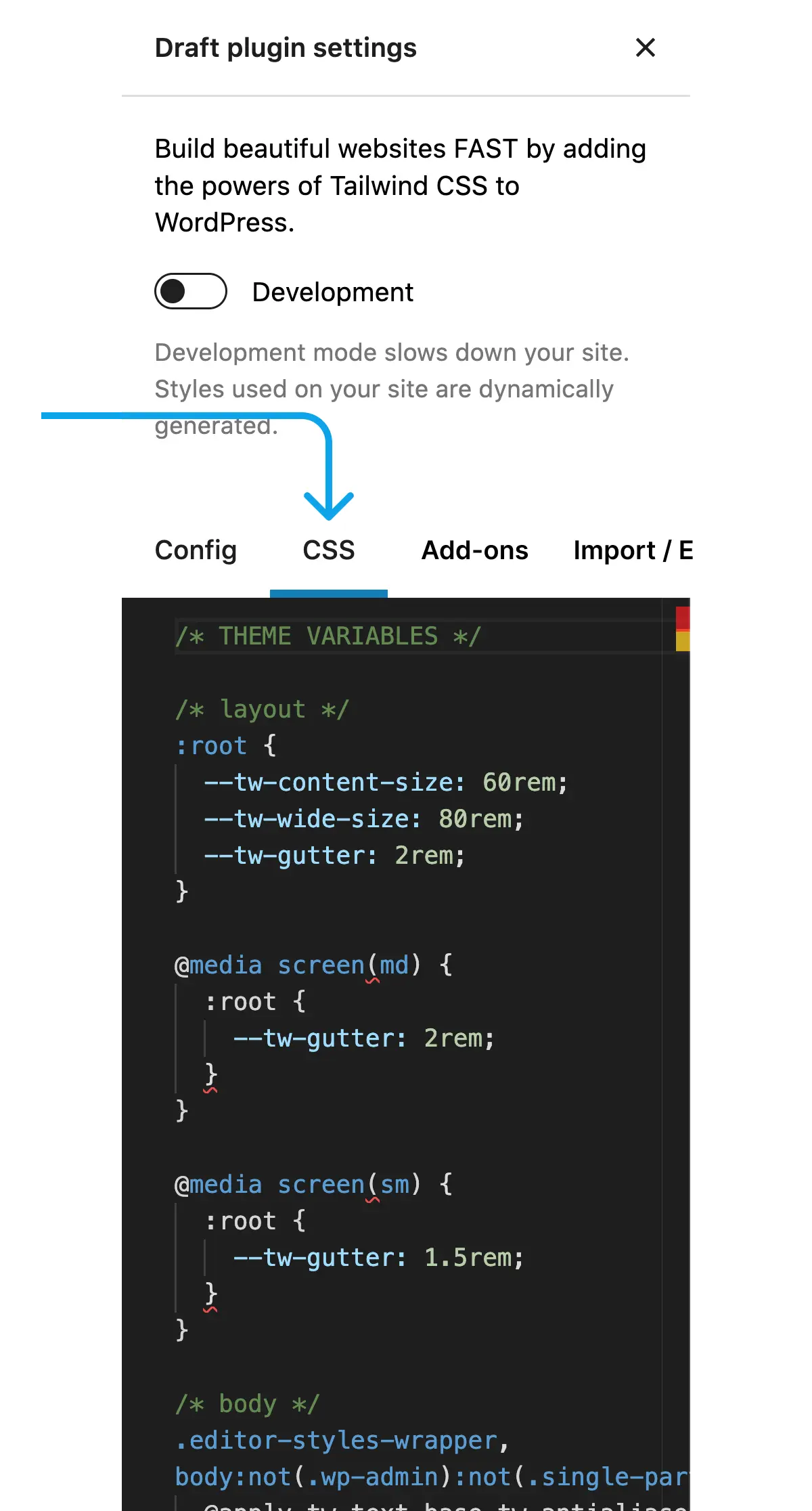
To add custom CSS or globally apply classes, go to the CSS tab:

Default CSS
The Draft plugin ships with a handful of default styles as well as pre-filled selectors for all the core WordPress blocks.
There are a few important things you’ll notice:
- Theme Variables
- We’ve included several theme variables that get consumed by the Draft theme if you’re using it. This makes it super easy to customize the content-size, wide-size, and site gutter. Notice that you can also leverage your theme defined breakpoints by using the Tailwind screen directive. Did you customize your breakpoints in your Tailwind config? Just add those directives here too.
- Body
- Apply body styles directly to the body of your page. This makes it super easy to set background colors and default font sizes.
- HTML Elements
- Globally apply default styles to non-block links and non-block buttons. Of course, you can add more and we will add more defaults as we build more things out.
- Core Blocks
- This is where you can globally apply any Tailwind CSS utility class to any core block.
- All the default core blocks are included as well as a handful of smart selectors for applying styles to typography elements such as heading tags ( h1-h6 ) and paragraphs ( on the frontend heading tags and paragraph tags don’t include classes, but they do on the backend ). Notice that these tags all have default responsive font sizes and font famlies applied so you can see where these values can be edited.
- Default background colors and styles have also been added to buttons.
Use the Tailwind CSS theme function in Custom CSS:
font-weight:theme(fontWeight.normal);
color:theme(colors.primary);
font-family:theme(fontFamily.primary);Below are the default styles. There are very few styles applied in the defaults, most of the selectors you see below are placeholders for styling core blocks:
/* THEME VARIABLES */
:root {
--content-size: 60rem;
--wide-size: 80rem;
--gutter: 2rem;
}
@media screen(md) {
:root {
--gutter: 2rem;
}
}
@media screen(sm) {
:root {
--gutter: 1.5rem;
}
}
/* CUSTOM UTILITIES */
@layer utilities {
.top-admin-bar-height {
top: var(--wp-admin--admin-bar--height,0);
}
}
/* HTML ELEMENTS */
/* body */
.editor-styles-wrapper,
body:not(.wp-admin) {
@apply antialiased text-base antialiased text-text-600 dark:text-text-400 bg-secondary dark:bg-primary font-text selection:bg-accent selection:text-primary;
}
.editor-styles-wrapper .dark,
body:not(.wp-admin) .dark {
@apply text-text-400;
}
/* links */
.editor-styles-wrapper a:not(.wp-block-button__link):not(.wp-block-navigation-item__content):not(.wp-block-social-link-anchor):not(.wp-block-table-of-contents__entry),
.wp-site-blocks a:not(.wp-block-button__link):not(.wp-block-navigation-item__content):not(.wp-block-social-link-anchor):not(.wp-block-table-of-contents__entry) {
@apply text-accent no-underline;
}
.editor-styles-wrapper a:not(.wp-block-button__link):not(.wp-block-navigation-item__content):not(.wp-block-social-link-anchor):hover,
.wp-site-blocks a:not(.wp-block-button__link):not(.wp-block-navigation-item__content):not(.wp-block-social-link-anchor):hover {
@apply text-accent;
}
/* buttons */
button:not(.components-button),
.wp-site-blocks:not(.is-root-container) button {
}
/* CORE BLOCKS */
/* headings */
h1.wp-block-heading,
h1.wp-block-post-title.editor-post-title,
.wp-site-blocks h1,
h2.wp-block-heading,
.wp-site-blocks h2,
h3.wp-block-heading,
.wp-site-blocks h3,
h4.wp-block-heading,
.wp-site-blocks h4,
h5.wp-block-heading,
.wp-site-blocks h5,
h6.wp-block-heading,
.wp-site-blocks h6,
h1.wp-block-post-title,
h2.wp-block-post-title,
h3.wp-block-post-title,
h4.wp-block-post-title,
h5.wp-block-post-title,
h6.wp-block-post-title,
h1.wp-block-query-title,
h2.wp-block-query-title,
h3.wp-block-query-title,
h4.wp-block-query-title,
h5.wp-block-query-title,
h6.wp-block-query-title {
@apply font-primary text-primary dark:text-secondary text-balance;
}
/* page & post titles */
h1.wp-block-post-title.editor-post-title {
@apply font-extrabold;
}
/* h1 */
h1.wp-block-heading,
.wp-site-blocks h1,
h1.wp-block-post-title:not(.editor-post-title) {
@apply text-6xl md:text-5xl sm:text-4xl font-extrabold leading-none tracking-tight pb-2;
}
/* h2 */
h2.wp-block-heading,
.wp-site-blocks h2 {
@apply text-4xl font-extrabold leading-tight tracking-tight;
}
/* h3 */
h3.wp-block-heading,
.wp-site-blocks h3 {
@apply text-lg;
}
/* h4 */
h4.wp-block-heading,
.wp-site-blocks h4 {
@apply text-lg;
}
/* h5 */
h5.wp-block-heading,
.wp-site-blocks h5 {
@apply text-base;
}
/* h6 */
h6.wp-block-heading,
.wp-site-blocks h6 {
@apply text-sm;
}
/* paragraph block */
p.wp-block-paragraph,
.wp-site-blocks p {
}
/* image block */
.wp-block-image {
}
.wp-block-image img {
}
/* gallery block */
.wp-block-gallery {
}
/* list block */
.wp-block-list {
}
/* quote block */
.wp-block-quote {
}
/* archives block */
.wp-block-archives {
}
/* audio block */
.wp-block-audio {
}
/* button block */
.wp-block-button {
@apply font-accent bg-accent hover:bg-opacity-90 rounded-lg shadow-inset;
}
.wp-block-button__link {
@apply px-4 py-2.5 bg-transparent font-bold text-primary !important;
}
.is-style-outline.wp-block-button {
@apply bg-transparent hover:shadow-accent/30 hover:shadow-2xl hover:shadow-accent *:hover:shadow-lg *:ring-text-200 *:hover:ring-1 *:hover:ring-accent dark:*:hover:shadow-primary *:ring-1 *:ring-text-200
dark:*:ring-text-800 *:rounded-lg dark:*:border-text-800 dark:*:hover:ring-accent *:border-0 shadow-none;
}
.is-style-outline .wp-block-button__link {
@apply dark:text-secondary shadow-none border-0 hover:shadow-lg hover:shadow-primary/10 dark:hover:shadow-primary !important;
}
/* buttons block */
.wp-block-buttons {
}
/* calendar block */
.wp-block-calendar {
}
/* categories block */
.wp-block-categories {
}
/* freeform block */
.wp-block-freeform {
}
/* code block */
.wp-block-code {
@apply my-12 p-6 bg-primary-100 dark:bg-primary-800 rounded-2xl text-secondary border border-primary-200 dark:border-primary-700 !important;
}
/* column block */
.wp-block-column {
}
.wp-block-column > :first-child {
@apply mt-0;
}
.wp-block-column > :last-child {
@apply mb-0;
}
/* columns block */
.wp-block-columns {
@apply gap-x-6;
}
/* cover block */
.wp-block-cover {
}
/* embed block */
.wp-block-embed {
}
/* file block */
.wp-block-file {
}
/* group block */
.wp-block-group {
}
/* html block */
.wp-block-html {
}
/* latest comments block */
.wp-block-latest-comments {
}
/* latest posts block */
.wp-block-latest-posts {
}
/* media text block */
.wp-block-media-text {
}
/* missing block */
.wp-block-missing {
}
/* more block */
.wp-block-more {
}
/* nextpage block */
.wp-block-nextpage {
}
/* page list block */
.wp-block-page-list {
}
/* pattern block */
.wp-block-pattern {
}
/* preformatted block */
.wp-block-preformatted {
}
/* pullquote block */
.wp-block-pullquote {
}
/* block block */
.wp-block {
}
/* rss block */
.wp-block-rss {
}
/* search block */
.wp-block-search {
}
/* separator block */
.wp-block-separator {
}
/* shortcode block */
.wp-block-shortcode {
}
/* social link block */
.wp-block-social-link {
}
/* social links block */
.wp-block-social-links {
}
/* spacer block */
.wp-block-spacer {
}
/* table block */
.wp-block-table {
@apply m-0 border-collapse;
}
.wp-block-table td {
@apply border-0;
}
.wp-block-table tr {
@apply border-t border-text-800;
}
.wp-block-table tr:last-child {
@apply border-b border-text-800;
}
/* table of contents block */
.wp-block-table-of-contents {
@apply [&_a]:text-sm [&_ol:first-child]:pl-0 [&_ol]:pl-4 [&_ol]:list-none [&_a]:text-secondary [&_a]:no-underline [&_a:hover]:text-secondary [&_li>a]:no-underline [&_a]:whitespace-normal [&_a:hover]:translate-x-2 [&_a]:inline-flex [&_a]:transition-transform [&_ol]:space-y-2 [&_li]:space-y-2 [&_a:hover]:text-secondary [&_ol]:my-0 !important
}
/* tag cloud block */
.wp-block-tag-cloud {
}
/* text columns block */
.wp-block-text-columns {
}
/* verse block */
.wp-block-verse {
}
/* video block */
.wp-block-video {
}
/* navigation block */
.wp-block-navigation {
}
/* navigation link block */
.wp-block-navigation-link a {
}
/* navigation block item label */
.wp-block-navigation-item__label {
@apply whitespace-nowrap;
}
/* navigation submenu block */
.wp-block-navigation-submenu {
}
/* site logo block */
.wp-site-logo {
}
/* site title block */
.wp-site-title {
}
/* site tagline block */
.wp-site-tagline {
}
/* query block */
.wp-block-query {
}
/* template part block */
.wp-block-template-part {
}
/* post title block */
.wp-block-post-title {
}
/* post excerpt block */
.wp-block-post-excerpt {
}
/* post featured-image block */
.wp-block-post-featured-image img {
}
/* post content block */
.wp-block-post-content {
}
/* post author block */
.wp-block-post-author {
}
/* post date block */
.wp-block-post-date {
}
/* post terms block */
.wp-block-post-terms {
}
/* post navigation-link block */
.wp-block-post-navigation-link {
}
/* post template block */
.wp-block-post-template {
}
/* query pagination block */
.wp-block-query-pagination {
}
/* query pagination-next block */
.wp-block-query-pagination-next {
}
/* query pagination-numbers block */
.wp-block-query-pagination-numbers {
}
/* query pagination-previous block */
.wp-block-query-pagination-previous {
}
/* post comments block */
.wp-block-post-comments {
}
/* loginout block */
.wp-block-loginout {
}
/* term description block */
.wp-block-term-description {
}
/* query title block */
.wp-block-query-title {
}
/* post author-name block */
.wp-block-post-author-name {
}
/* post author-biography block */
.wp-block-post-author-biography {
}
/* home link block */
.wp-block-home-link {
}
/* comment author-avatar block */
.wp-block-comment-author-avatar {
}
/* comment author-name block */
.wp-block-comment-author-name {
}
/* comment content block */
.wp-block-comment-content {
}
/* comment date block */
.wp-block-comment-date {
}
/* comment edit-link block */
.wp-block-comment-edit-link {
}
/* comment reply-link block */
.wp-block-comment-reply-link {
}
/* comment template block */
.wp-block-comment-template {
}
/* comments query-loop block */
.wp-block-comments-query-loop {
}
/* comments pagination block */
.wp-block-comments-pagination {
}
/* comments pagination-next block */
.wp-block-comments-pagination-next {
}
/* comments pagination-numbers block */
.wp-block-comments-pagination-numbers {
}
/* comments pagination-previous block */
.wp-block-comments-pagination-previous {
}
/* navigation area block */
.wp-block-navigation-area {
}
/* post comment block */
.wp-block-post-comment {
}
/* post comments-count block */
.wp-block-post-comments-count {
}
/* post comments-form block */
.wp-block-post-comments-form {
}
/* post comments-link block */
.wp-block-post-comments-link {
}
/* read more block */
.wp-block-read-more {
}