ready-to-use
Festival WordPress Website

how to use
It’s as easy as 1, 2…
1
Download XML File
Go to your WordPress admin > Tools > Import > WordPress > Install/Run Importer > Upload XML File
2
Copy & Paste Config Code
Go to block editor on any page or post > Options (3 dots top right) > Draft Plugin Settings > Import/Export > Paste Config Code > Press Save
Draft Pro plugin and Draft theme Required
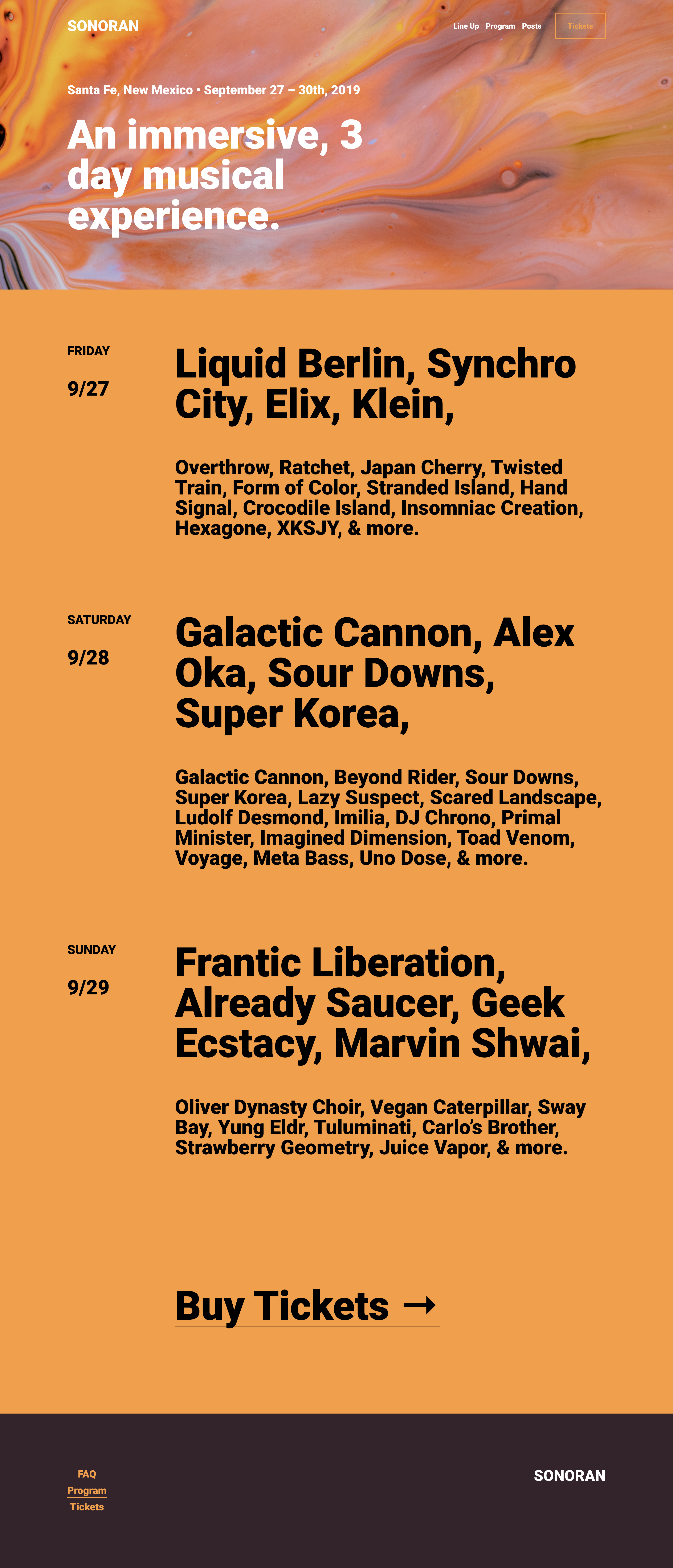
Sonoran
A simple, responsive, ready-to-use festival website.
Config code:
{"tailwind":{"colors":{"background":"241,160,77","secondary":"51,35,44","primary":"0,0,0"},"fontFamily":{"primary":{"value":"Roboto","label":"Roboto","variants":["100","300","400","500","700","900"]}}},"theme":{"layout":{"block-gap":{"desktop":"2em","tablet":"2em","mobile":"2em"}}},"apply":{"body":[{"value":"tw-bg-background","label":"bg-background"},{"value":"tw-text-foreground","label":"text-foreground"},{"value":"tw-font-primary","label":"font-primary"},{"value":"tw-font-black","label":"font-black"},{"value":"tw-antialiased","label":"antialiased"},{"value":"tw-text-lg","label":"text-lg"}],"styles":"\n.editor-styles-wrapper, body:not(.wp-admin) {\n --tw-bg-opacity:1;\n background-color:rgba(var( --tw-color-background ), var(--tw-bg-opacity));\n}\n.editor-styles-wrapper, body:not(.wp-admin) {\n font-family:var(--tw-font-primary);\n}\n.editor-styles-wrapper, body:not(.wp-admin) {\n font-size:var(--tw-text-lg);\n line-height:var(--tw-leading-7);\n}\n.editor-styles-wrapper, body:not(.wp-admin) {\n font-weight:900;\n}\n.editor-styles-wrapper, body:not(.wp-admin) {\n --tw-text-opacity:1;\n color:rgba(var( --tw-color-foreground ), var(--tw-text-opacity));\n}\n.editor-styles-wrapper, body:not(.wp-admin) {\n -webkit-font-smoothing:antialiased;\n -moz-osx-font-smoothing:grayscale;\n}\n\n.wp-block-button {\n border-radius:var(--tw-rounded-none);\n}\n.wp-block-button {\n border-width:var(--tw-border-2);\n}\n.wp-block-button {\n --tw-border-opacity:1;\n border-color:rgba(var( --tw-color-foreground ), var(--tw-border-opacity));\n}\n\n.wp-block-button > .wp-block-button__link {\n padding-left:var(--tw-spacing-6);\n padding-right:var(--tw-spacing-6);\n}\n.wp-block-button > .wp-block-button__link {\n padding-top:var(--tw-spacing-4);\n padding-bottom:var(--tw-spacing-4);\n}\n\n.wp-block-button:hover {\n --tw-bg-opacity:1;\n background-color:rgba(var( --tw-color-foreground ), var(--tw-bg-opacity));\n}\n.wp-block-button:hover {\n --tw-text-opacity:1;\n color:rgba(var( --tw-color-background ), var(--tw-text-opacity));\n}\n\n.editor-styles-wrapper .wp-block-navigation .wp-block-navigation-link, .wp-site-blocks .wp-block-navigation .wp-block-navigation-link {\n white-space:nowrap;\n}\n\n.editor-styles-wrapper h1:not(.editor-post-title), .wp-site-blocks h1:not(.editor-post-title) {\n font-size:var(--tw-text-8xl);\n line-height:var(--tw-leading-none);\n}\n.editor-styles-wrapper h1:not(.editor-post-title), .wp-site-blocks h1:not(.editor-post-title) {\n font-weight:900;\n}\n@media (max-width: 1023px) {\n.editor-styles-wrapper h1:not(.editor-post-title), .wp-site-blocks h1:not(.editor-post-title) {\n font-size:var(--tw-text-7xl);\n line-height:var(--tw-leading-none);\n }\n\n}\n.editor-styles-wrapper h2, .wp-site-blocks h2 {\n font-size:var(--tw-text-8xl);\n line-height:var(--tw-leading-none);\n}\n.editor-styles-wrapper h2, .wp-site-blocks h2 {\n font-weight:900;\n}\n@media (max-width: 1023px) {\n.editor-styles-wrapper h2, .wp-site-blocks h2 {\n font-size:var(--tw-text-6xl);\n line-height:var(--tw-leading-none);\n }\n\n}\n.editor-styles-wrapper h3, .wp-site-blocks h3 {\n font-size:var(--tw-text-5xl);\n line-height:var(--tw-leading-none);\n}\n.editor-styles-wrapper h3, .wp-site-blocks h3 {\n font-weight:900;\n}\n@media (max-width: 1023px) {\n.editor-styles-wrapper h3, .wp-site-blocks h3 {\n font-size:var(--tw-text-4xl);\n line-height:var(--tw-leading-10);\n }\n\n}\n.editor-styles-wrapper h4, .wp-site-blocks h4 {\n font-size:var(--tw-text-3xl);\n line-height:var(--tw-leading-9);\n}\n.editor-styles-wrapper h4, .wp-site-blocks h4 {\n font-weight:900;\n}\n@media (max-width: 1023px) {\n.editor-styles-wrapper h4, .wp-site-blocks h4 {\n font-size:var(--tw-text-2xl);\n line-height:var(--tw-leading-8);\n }\n\n}\n.editor-styles-wrapper p, .wp-site-blocks p {\n font-weight:400;\n}\n\n.editor-styles-wrapper h5, .wp-site-blocks h5 {\n font-size:var(--tw-text-2xl);\n line-height:var(--tw-leading-8);\n}\n.editor-styles-wrapper h5, .wp-site-blocks h5 {\n font-weight:900;\n}\n\n.editor-styles-wrapper a:not(.wp-block-button__link):not(.wp-block-navigation-item__content):not(.wp-block-social-link-anchor), .wp-site-blocks a:not(.wp-block-button__link):not(.wp-block-navigation-item__content):not(.wp-block-social-link-anchor) {\n --tw-text-opacity:1;\n color:rgba(var( --tw-color-foreground ), var(--tw-text-opacity));\n}\n","blocks":{"button":[{"value":"tw-rounded-none","label":"rounded-none"},{"value":"child:tw-px-6","label":"child:px-6"},{"value":"child:tw-py-4","label":"child:py-4"},{"value":"tw-border-foreground","label":"border-foreground"},{"value":"tw-border-2","label":"border-2"},{"value":"hover:tw-bg-foreground","label":"hover:bg-foreground"},{"value":"hover:tw-text-background","label":"hover:text-background"}],"nav-link":[{"value":"tw-whitespace-nowrap","label":"whitespace-nowrap"}]},"typography":{"h1":[{"value":"tw-text-8xl","label":"text-8xl"},{"value":"tw-font-black","label":"font-black"},{"value":"md:tw-text-7xl","label":"md:text-7xl"}],"h2":[{"value":"tw-text-8xl","label":"text-8xl"},{"value":"tw-font-black","label":"font-black"},{"value":"md:tw-text-6xl","label":"md:text-6xl"}],"h3":[{"value":"tw-text-5xl","label":"text-5xl"},{"value":"tw-font-black","label":"font-black"},{"value":"md:tw-text-4xl","label":"md:text-4xl"}],"h4":[{"value":"tw-text-3xl","label":"text-3xl"},{"value":"tw-font-black","label":"font-black"},{"value":"md:tw-text-2xl","label":"md:text-2xl"}],"p":[{"value":"tw-font-normal","label":"font-normal"}],"h5":[{"value":"tw-text-2xl","label":"text-2xl"},{"value":"tw-font-black","label":"font-black"}],"link":[{"value":"tw-text-foreground","label":"text-foreground"}]}}}